Bugün SEO‘da en önemli olay olan heading taglerinin öneminden bahsetmek istiyorum.Benim sürekli dikkat ettiğim etiketler olan h1,h2,h3,h4,h5,h6 diye uzayıp giden heading etiketlerini kullanmaktan bahsedicem.SEO yaparken en dikkat veren nokta!
Heading
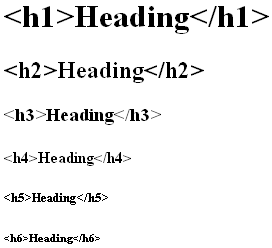
Hiyerarşik düzene bağlı olarak kullanılan başlıklandırma olarak tanımlayabileceğimiz başlık,ana konu,fikir anlamlarına gelen kelime anlamı ile h1,h2,h3,h4,h5,h6 şeklinde etiketlerle ifade edilen bir yapı.
h1
h2
h3
h4
h5
h6
şeklinde gruplandırabileceğimiz heading taglarının kullanımını biraz inceleyelim.Yukarıda belirttiğim gibi bir düzen içinde kullanılması daha olumlu sonuçlar verecek olan Heading Tag (h) kullanım modelleri.
Küme mantığında düşünmek gerekirse h1 kapsar h2 yi h2 kapsar h3 ü ve böyle devam eder.
Kullanım şeklinini şöyle bir yazı şeklinde hazırlayalım.Öncelikle içeriğimizin başlığını seçelim.
Heading tag

Başlık: Heading tag kullanımı
Açıklama: Heading tag nasıl kullanılır,Heading etiketlerinin SEO‘ya etkisi ve etiketlerin kullanımı
Anahtar kelimeler: heading tag,etiket,heading etiketleri,h1,h2,h3,h4,h5,h6,seo,seo ve heading tagları
Şimdi yukarıda kabaca bir başlık,açıklama ve anahtar kelimelerimizi belirleyip içeriğimize karar verdik.Şimdi yazı içini nasıl oluşturmalıyız ondan bahsedelim.
Yukarıda gördüğünüz üzere Heading tag kullanımı konusunda başlık açtık genelden özele gidiş şeklinde kullanılır SEO nasıl mı? Öncelikle oluşturduğumuz içeriğin en özel kelimesini seçiyoruz, buna ana fikir diyebiliriz
<h1>Heading</</h1> şeklinde h1 tagını kullanmış olduk.Hatta bir adım öteye gidip bunu <h1 title=”Heading”>Heading</h1> şeklinde daha açıklayıcı hale getirebiliriz.Title ve alt kullanımı seo açısından çok önemli bir yere sahiptir.
Birinci alt başlık tamam oldu şimdi sıra geldi ikinci alt başlık kullanımına yani h2 etiketinin kullanımına.
<h2>h1 tag kullanımı</h2> seçip konumuzu belirleyip bunun hakkında açıklama yapıyoruz. Burada kullanım sınırları vardır.Onlardan biraz bahsedelim.
max. 1 adet h1, 4 adet h2, 4 adet h3 ve 6 adet h5 etiketi kullanımı doğrudur.Fazlası siteye zarar verir.
Bu şekilde h3,h4,h5,h6 etiketlerini bir hiyerarşik düzen içinde kullanabiliriz.
Heading etiketleri ile link verme
Heading (h) etiketleri ile link verme iki farklı yapıdadır.Öncelikle birincisinden bahsedeyim.
<h1><a href=”http://www.mustafaozcan.info/”>SEO</a></h1> bu şekilde kullanım a (bağlantı) etiketinde gösterildiği gibi kapsaması hem sayfanın hem de verilen o linkin SEO’daki önemini artıracaktır.Bunu şöyle açıklayabilirim, bu örneğin Hakkımda sayfasında yer alıyor siz burdan anasayfaya link verdiniz hem Hakkımda sayfasında etkili olacak SEO kelimesi hem anasayfada.
Diğer kullanımı ise önce link sonra heading tag.Onuda göstereyim.
<a href=”http://www.mustafaozcan.info/”><h1>SEO</h1></a> şeklinde kullanırsak sadece olduğu sayfada etki yapacaktır.
Umarım açıklayıcı bir konu olmuştur.Daha ileri seviyede SEO dersleri için sitemizi takipte kalın!
Mustafa ÖZCAN / superguc.com / [email protected]